זה הזמן להדק את החגורה:
קיצור לוחות הזמנים לחסכון בתקציב,
בסביבה משתנה וביכולות מצטמצמות. זה הזמן להדק את החגורה: קיצור לוחות הזמנים לחסכון בתקציב, בסביבה משתנה וביכולות מצטמצמות.
קיצור לוחות הזמנים לחסכון בתקציב,
בסביבה משתנה וביכולות מצטמצמות. זה הזמן להדק את החגורה: קיצור לוחות הזמנים לחסכון בתקציב, בסביבה משתנה וביכולות מצטמצמות.
מתחילים כאן
בטיפ 73 הדגמנו שימוש במשימות מסכמות לצורך מעקב מעמיק והדגשה.
בנוסף על הצגת משימות נבחרות על הערסל, נוכל גם לשנות את סגנונן על פי רצונינו.

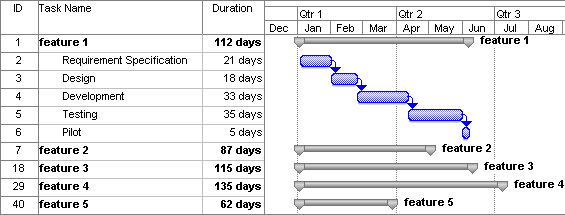
ניקח כדוגמא פרויקט פיתוח של מספר feature-ים ונניח שאנו מתכוננים לישיבת מעקב אחר התקדמות הפרויקט.
בפגישה זו נציג את התקדמות הפרויקט דרך השלמת אבני הדרך של ה-feature-ים השונים.


כל feature חולק לשלבים עיקריים בלבד לצורך הדוגמא. כמובן שבמציאות התהליך הינו מפורט ומורכב הרבה יותר.
נניח כי סופו של כל שלב, בפיתוח כל feature, מסומן באבן דרך בצורה הבאה:


כך שלפיתוח כל feature יהיו 5 אבני דרך פנימיות.
את אבני הדרך נסמן כמשימות מסתכמות כפי שהוסבר בטיפ 73.

כעת נגדיר סגנונות שונים להצגתן של אבני הדרך.
בדוגמה זאת בחרנו להבדיל בין אבני דרך שהסתיימו (ויוצגו ע"י )
לאלו שעדיין לא (שיוצגו ע"י
)
לאלו שעדיין לא (שיוצגו ע"י  ):
):

מהתפריט הראשי נבחר ב- Format → Bar Style (בגירסה העברית של MS-Project: עיצוב ← סגנון מייצגים).

יפתח בפנינו החלון הבא:


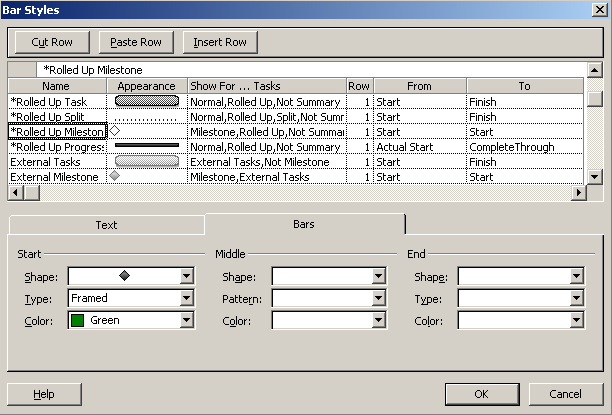
נגלול עד השורה של *Rolled Up Milestone (אבן דרך מסתכמת) ובלשונית התחתונה הנקראת Bars (מייצגי פעילויות) בעמודת ה- Start (התחלה) נבחר את הסגנון הרצוי:
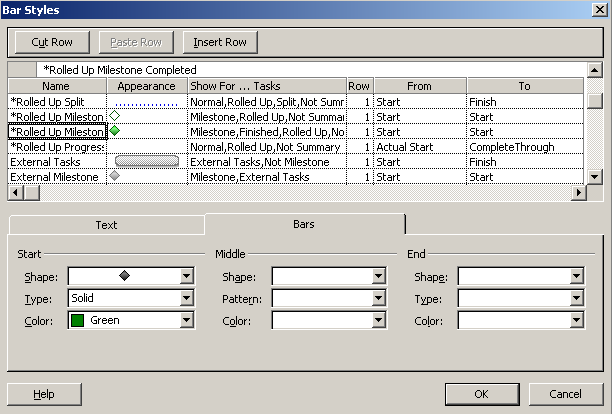
בהמשך השורה נקפיד שיופיע:

בלשונית Bars בעמודת ה-Start נגדיר:

הגדרות אלו יתנו לנו את התמונה הבאה:

נכתב ע"י מיטל לויפר
IntelliManage

בנוסף על הצגת משימות נבחרות על הערסל, נוכל גם לשנות את סגנונן על פי רצונינו.
ניקח כדוגמא פרויקט פיתוח של מספר feature-ים ונניח שאנו מתכוננים לישיבת מעקב אחר התקדמות הפרויקט.
בפגישה זו נציג את התקדמות הפרויקט דרך השלמת אבני הדרך של ה-feature-ים השונים.
כל feature חולק לשלבים עיקריים בלבד לצורך הדוגמא. כמובן שבמציאות התהליך הינו מפורט ומורכב הרבה יותר.
נניח כי סופו של כל שלב, בפיתוח כל feature, מסומן באבן דרך בצורה הבאה:
כך שלפיתוח כל feature יהיו 5 אבני דרך פנימיות.
את אבני הדרך נסמן כמשימות מסתכמות כפי שהוסבר בטיפ 73.
כעת נגדיר סגנונות שונים להצגתן של אבני הדרך.
בדוגמה זאת בחרנו להבדיל בין אבני דרך שהסתיימו (ויוצגו ע"י
מהתפריט הראשי נבחר ב- Format → Bar Style (בגירסה העברית של MS-Project: עיצוב ← סגנון מייצגים).
יפתח בפנינו החלון הבא:
נגלול עד השורה של *Rolled Up Milestone (אבן דרך מסתכמת) ובלשונית התחתונה הנקראת Bars (מייצגי פעילויות) בעמודת ה- Start (התחלה) נבחר את הסגנון הרצוי:
- Shape (צורה):
 .
. - Type: Framed (סוג: ממוסגר).
- Color: Green (צבע: ירוק).
בהמשך השורה נקפיד שיופיע:
-
Show For…Tasks: Milestone, Finished, Rolled Up, Not Summary.
(הצג עבור... פעילויות: אבן דרך, הסתיים, מסתכם, לא ערסל)
- From: Start (מ: התחלה).
- To: Start (ל: התחלה).
בלשונית Bars בעמודת ה-Start נגדיר:
- Shape (צורה):
 .
. - Type: Framed (סוג: ממוסגר).
- Color: Green (צבע: ירוק).
הגדרות אלו יתנו לנו את התמונה הבאה:
נכתב ע"י מיטל לויפר
IntelliManage
בבלוג שלנו מופיעים מאמרים, טיפים, ציטוטים, מיתוסים ופינת הטריוויה.

לקבלת הודעה כאשר מתפרסם תוכן חדש בבלוג,
עקבו אחרינו
לקבלת הודעה כאשר מתפרסם תוכן חדש בבלוג,
עקבו אחרינו
מקימים/משדרגים פעילות PMO?
- הטמעת מתודולוגיה מהירה.
- הקמת/שדרוג הפעילות.
- ליווי מקצועי.

מתחילים כאן

 בונוס
בונוסתמיכה טלפונית
 למידע נוסף
למידע נוסף03-5350757
Copyright © 2000-2026 IntelliManage,
All rights reserved.